207株式会社の外国人ソフトウェアエンジニアのケビンです。
Webをよく使っている人が分かると思いますが、現時代でWebGLで適用してる3Dサイトがかなり多くなっています。207株が開発しているTODOCUサポーター のUXにも、React-Three-Fiberを使用して、React Nativeのアプリなのに3D機能を追加してみたいと思います!
React-Three-Fiberとは?
React-Three-Fiber (R3F) はもともとWebGLを使用している3DグラフィックスエンジンThree.JSのReact向けのwrapper/engineです。もちろん、React-NativeもJSなので、Three.JSのpackageを直接入れたら使用も出来ます。ただ、R3Fを使用しましたらReactのコンポネント基準の書き方を使えますので、より楽ですね。

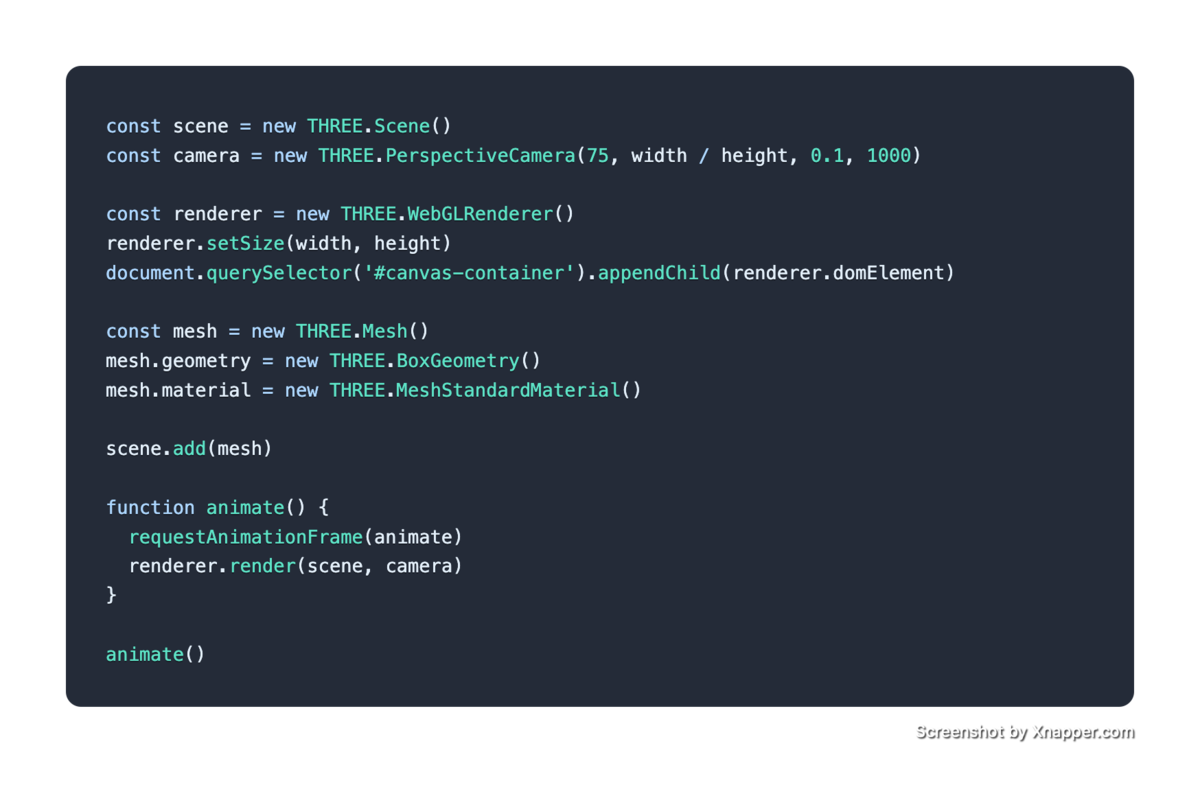
上記のコードでThree.JSのCanvasとmeshをレンダーして、meshをCanvasに貼って、カメラも実行するコードです。

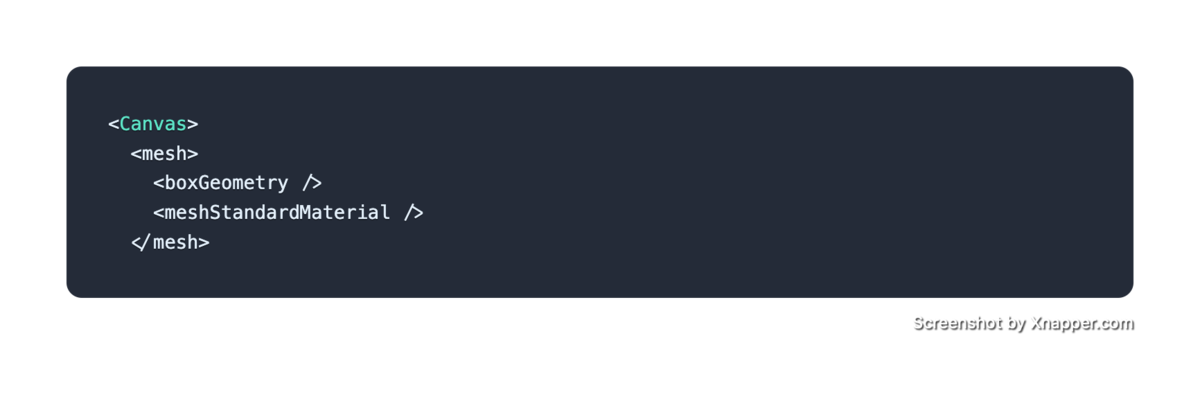
これはR3Fを活かしたら先のThree.JSのコードと全く一緒ですが、R3Fには必要なコードがかなり少ないですね。これを使用したらいいでしょうか。
Dreiって何?
DreiがR3F向けのヘルパーライブラリです。3Dシーンを作成するとき、よく使うのシーンコントロールなどを使用出来ます!
アプリの実装
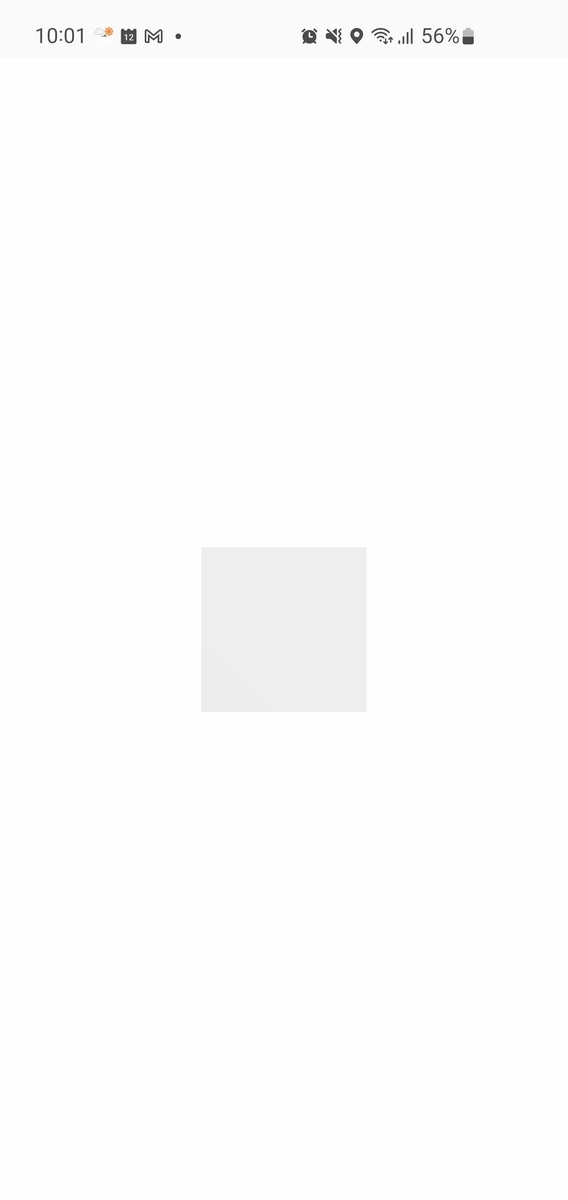
React Nativeのアプリに上記の2つのパッケージを入れたら、3Dのコンポネントを作成出来ます。 上記のR3Fのコードを適用しましたら、下記の箱をレンダーします。ただ、このアプリは配達員向けなので、配達っぽくの車体モデルを入れてみたいと思います。
R3Fのmeshコードがモデルではなく、3D世界の基準な形と言います。
これはcube, rectangular prism, sphere, cone, cylinderなのでThree.JSのエンジンにすでに入っています。

カスタムMeshを使用
R3Fが色々なmeshフォーマットを対応している(GLTF, FBX and OBJ)ので、まずそのファイルを用意しましょう。R3FをよくサポートしているファイルはGLTFなので、使えそうをmodelファイルを探すか自分で作成するも可能です。
ファイルを準備しましたら、コンポネントにロードする必要があります。R3Fのpackage内で useLoaderファンクションがありますがDreiのpackage内でもっと簡単のuseGLTFファンクションもありますのでそれをおすすめです。
Meshをロードする
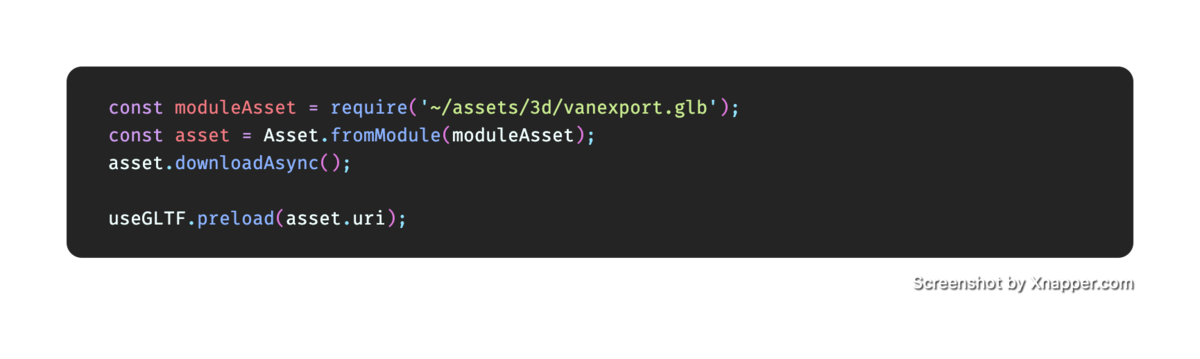
Meshファイルが大体大きいのでpreloadしたら良いかもしれません。
Expoのアプリなのでexpo-assetを使用してpreloadをする。

ロードしたのMeshのGeometryをレンダーする

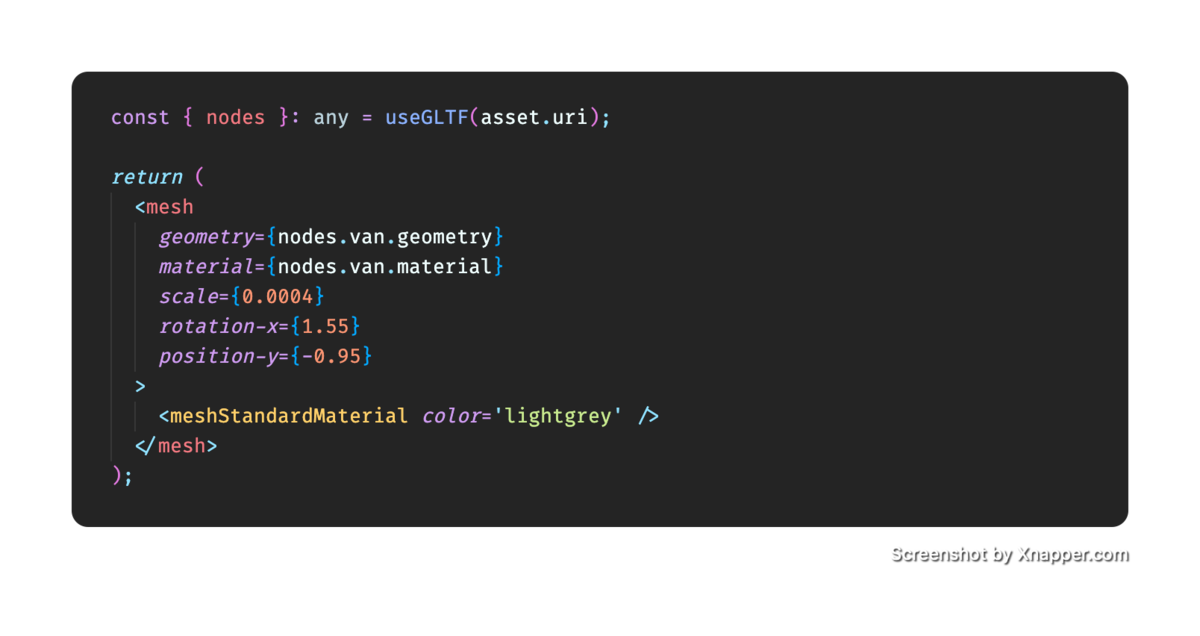
useGLTFのhookがnodesの変数を返して来る。そのnodesでmeshのmaterial・geometry・textureなどの情報が入っています。<mesh>のコンポネントにgeometryとmaterialの情報を渡す必要があるので、それはnodesから取得しましょう。
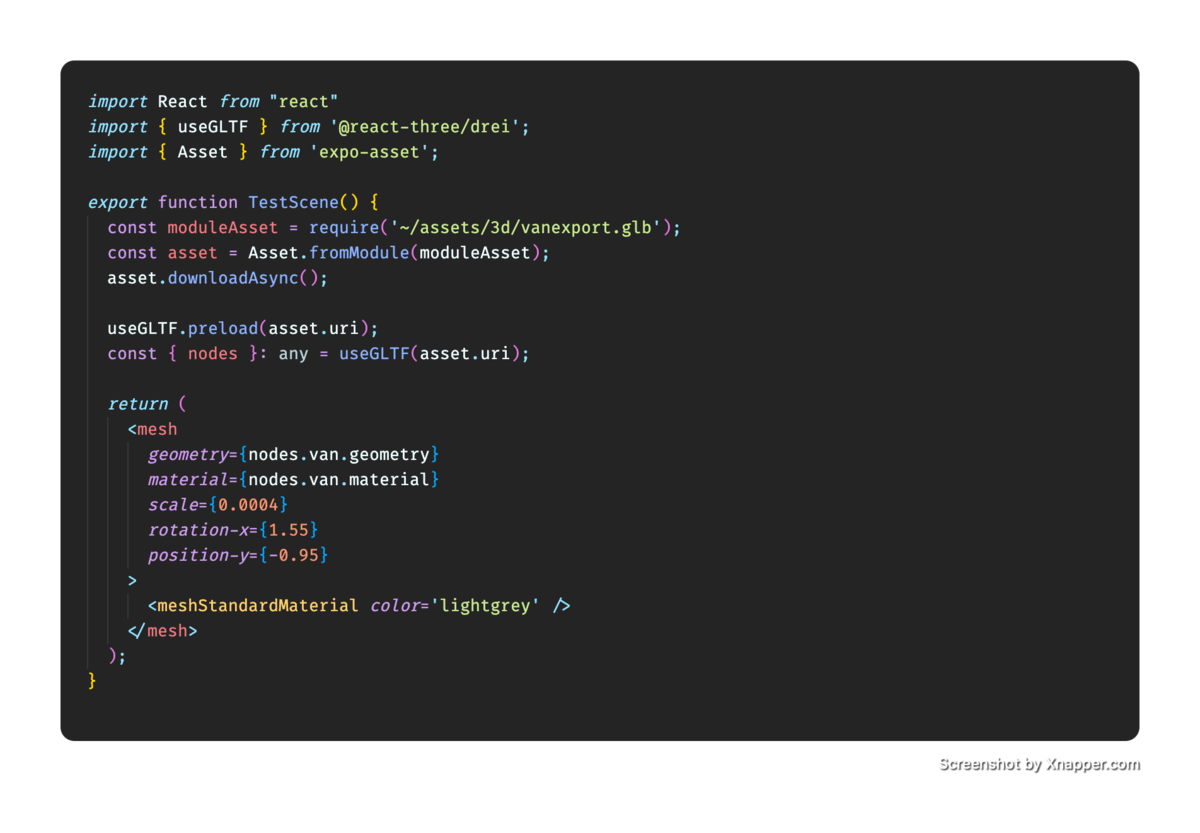
全体的にコンポネントは下記となる。

※ .gltfや.glbのファイルをロードしても表示しない場合、meshにtextureが入っている可能性があります。この記事の作成現時点でReact Nativeのアプリでtextureあるmeshをロードしてみると、バグってしまうので、好きな3Dモデルソフトにインポートして、textureを外して再書き出すのが必要です。
ロードしたあとで、R3F経由でtextureを再び適用出来ます。
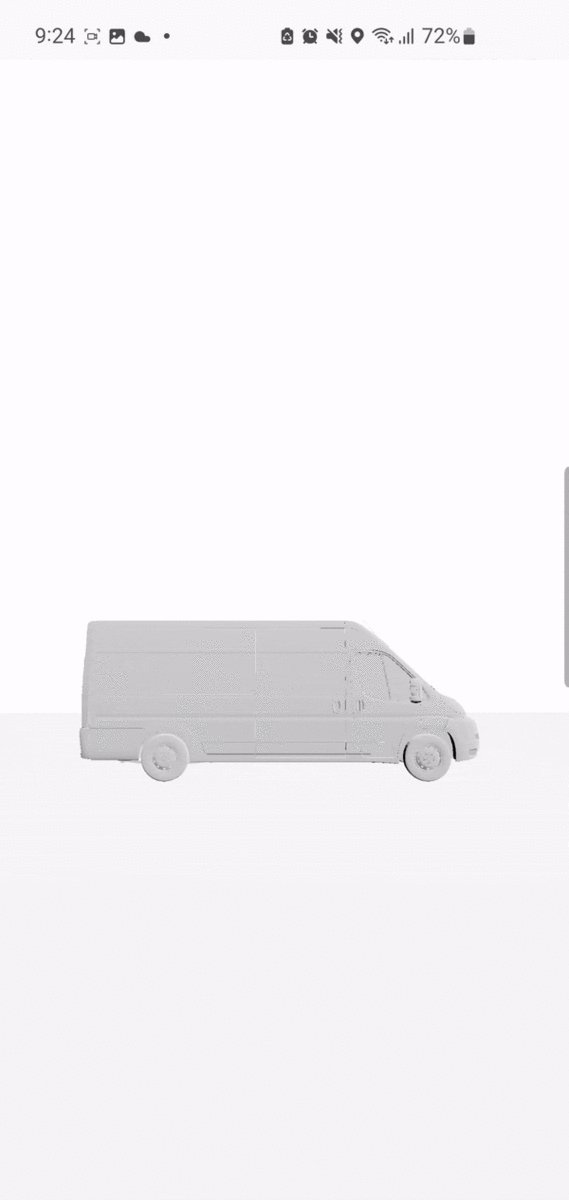
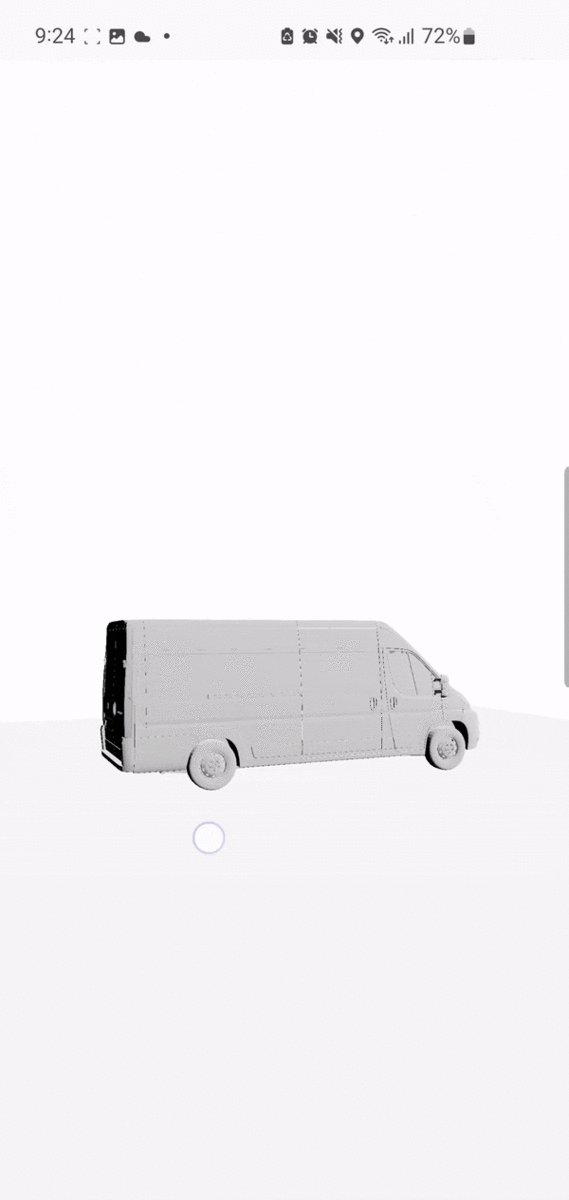
ここまで作成していましたコンポネントを開くと、インポートしたモデルが表示すると思います。もし、ロードに関するエラーが発生する場合、<Canvas>のコンポネントは<Suspense>コンポネントの中に入れてみてください。

3Dカメラのローテーションは基本的にThree.JSのOrbit ControlやDreiのPresentationControlsでユーザーインプットを対応しますが、現在両方のモージュルがWeb系のジェスチャーしか対応していません。
今の段階だと、カスタムのカメラを実装するのをおすすめしますが、この記事のスコープ外となります。
まとめ
R3Fを使用して、RNのアプリに3D機能を入れる事を出来ると確認出来ましたと思います。ただ、今の段階だと中途半端なRN実装となっているようです。R3FはThree.JSのwrapperなので、Three.JSを詳しく分かっている人が簡単に使えると思いますが、3Dの初診者には少し難しいところがいっぱいありますでしょう。
最後、現在務められている207株式会社では、配達員向け効率化アプリ「TODOCUサポーター」を開発しています。物流テックに関して興味がある方か、アプリやWeb知識を活かす仕事をしたい方が興味をお持ちであれば、207の開発メンバーを大募集中です!
もし少しでも興味があれば、公式のNotionを確認してみてください!