こんにちは。207でソフトウェアエンジニアをやっている岸田 (id:ryo-rm)です。 207では配送員の方向けのアプリ TODOCUサポーター を提供しており、React Nativeで開発しています。
今回は2020年の末頃にリリースされたExpo Application Services (EAS) について話します。
解決したかった問題とEAS build
207では Expo の Bare Workflow を利用しています。
2020年末にアプリ内課金が必要になり expo eject をしましたが、Appleの証明書まわりで問題が起きたり、Xcodeのバージョンでビルドできなかったりいろいろ問題が起きるようになりました。
特に、207ではリリース前にQAを行うようにしており、機能実装後は実機テストを行っているので、開発者側でビルドを行う必要があります。
そんな折に EAS BuildがFeature Previewになり 、Expoの Priority Plan にも入っていたのでEAS Buildの導入をしました。
EAS とは
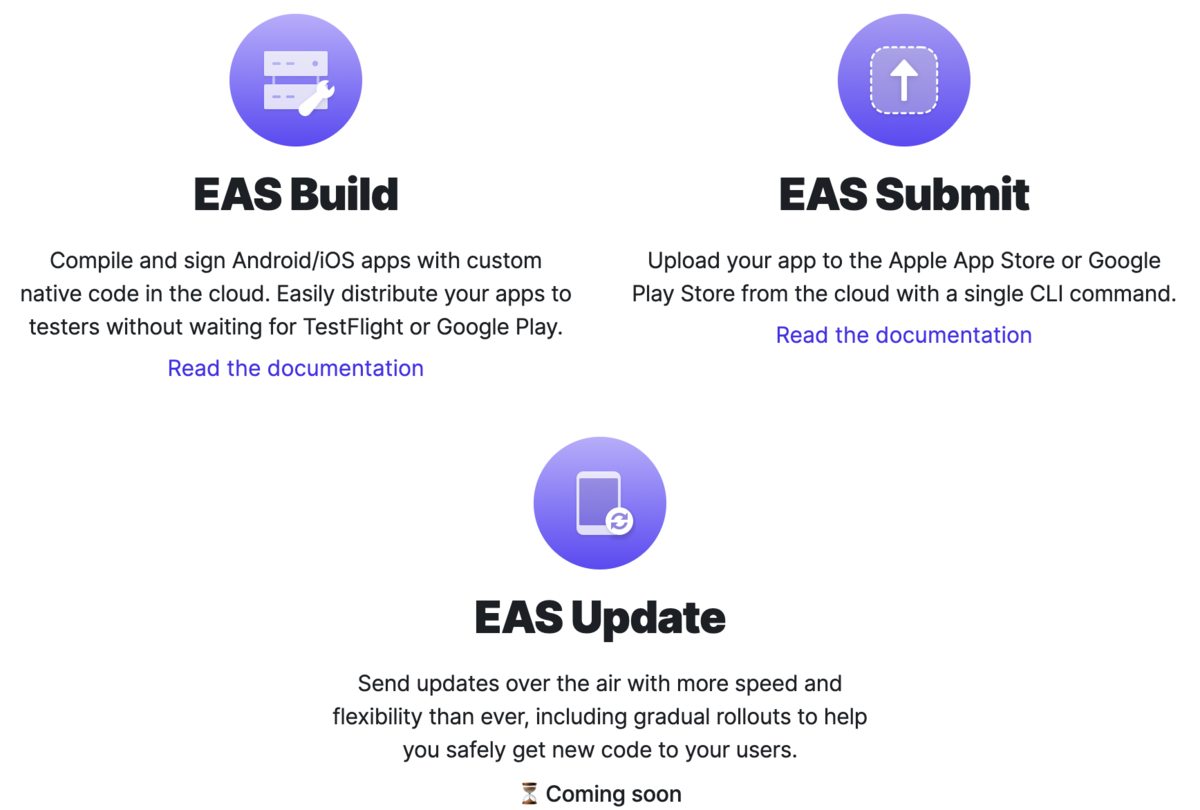
Expo Application Services はExpoが提供している機能で、以下の3つの機能(現在は2つ)があります。

- EAS Build: アプリのビルド
- EAS Submit: App Store / Google Play Storeへビルドしたバイナリの送信
- EAS Update: Over the Air (OTA) アップデート
207では現在 EAS Build をヘビーに利用しています。
EAS Build
利用方法は 公式のドキュメント が充実しているのでそちらに譲るとして、207でおこなっていることについて書きます。

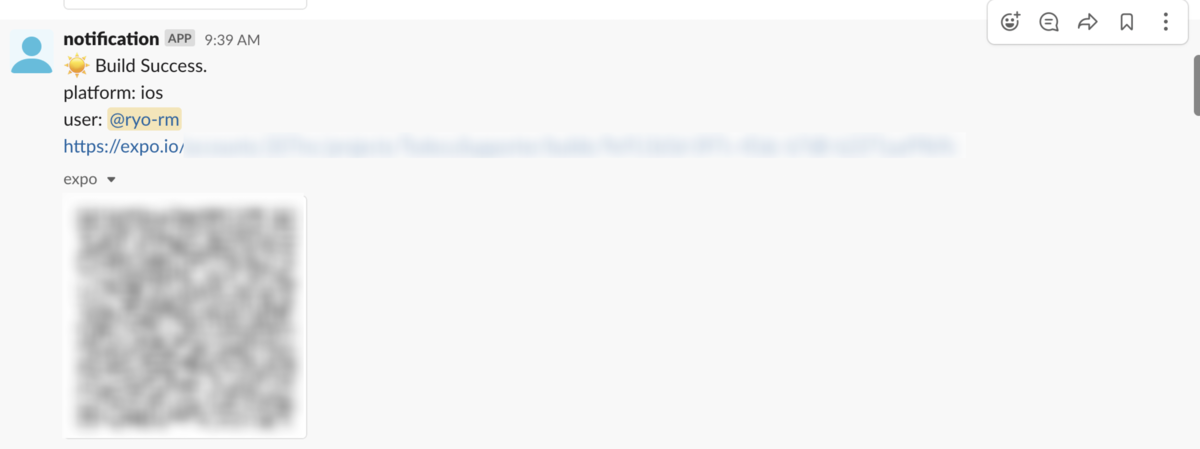
EAS Build の slack 通知
ビルド結果の通知先エンドポイントを指定できる のですが、webhookを受けるサーバーを用意する必要があったので、公式ドキュメントに記載のコードを少し改変してSlack通知を行うサーバーを作成しました。
ソースコードは公開しています。
https://github.com/ryo-rm/eas-slack-build-notify
(ちゃんとREADMEを記載していないので、後ほどちゃんと整理します..)

以下のポイントがあります。
- QRコードが投稿される
- ビルドした人にSlackでメンションが来る
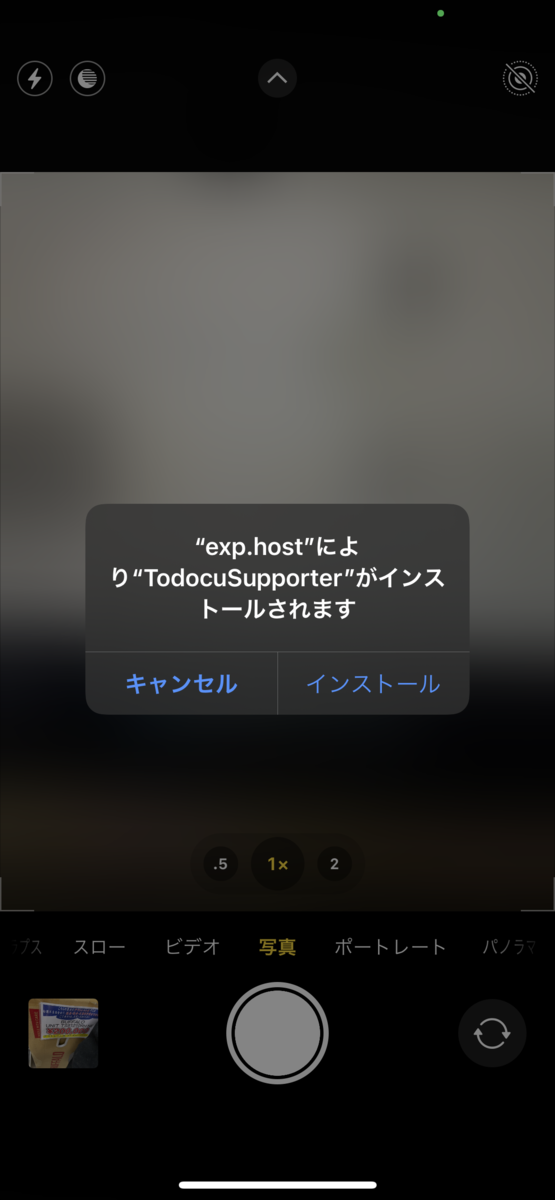
QRコードはスマートフォンでスキャンするだけでインストールできるようにしたかったため実装しています。
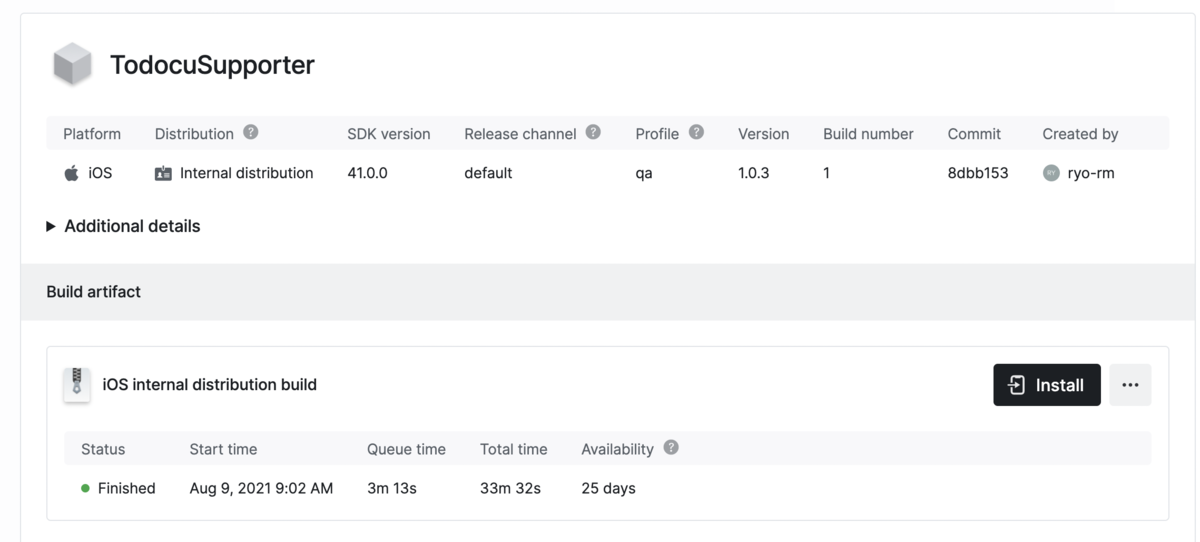
iOSの場合は、EASのビルド結果画面に出るQRコードと同じように、スキャンしたらインストールが始まり、
Androidの場合は、 apkファイルへのリンクになっています。
Custom Development Clients
2021年7月に Custom Development Client が公開されたので、207でも早速導入して使っています。
この機能はExpo Goアプリに任意のネイティブコードを入れた状態にしたアプリをビルドするもので、カスタムのネイティブモジュール (例えばアプリ内課金やAppsFlyerなどのアナリティクスSDKなど)をインストールしていても Expo Go と同等の開発体験が得られます。
gitの development ブランチにコードがマージされると CI/CI でDevelopment Clientsをビルドするようにしています。
あとはこのDevelopment ClientsをインストールしてPC上で expo start --dev-client をすることで、ネイティブコードを意識せずにどんどん開発を進められるので個人的な生産性は大幅に向上しています。

今後
現状は QA用のビルドでのみ利用しており、本番ビルドは頻繁に行わないため、ローカルの環境でビルドするようにしています。 将来的にはEAS Submitも使ってすべてEASで完結させたいですね。
おわりに
EAS Build について紹介してみました。セットアップも(比較的)簡単で、Expo Managed Workflowでも使えるため、React Nativeを使っていてビルド周りに困っている方は導入してみてはどうでしょうか。
ここに記載した内容以外にも、EAS Buildでnpm hooks がありビルドプロセスの途中に処理を入れられるので、QA用の設定では Analyticsコードのオプトアウトを行うなどの工夫をしています。
最後に、207ではソフトウェアエンジニアを募集しています! React Nativeで開発したい方、物流に興味がある方はぜひ以下のリンクからチラ見おねがいします!!