こんにちは!207株式会社 ソフトウェアエンジニアの若月(@wktq)です。
今回は、

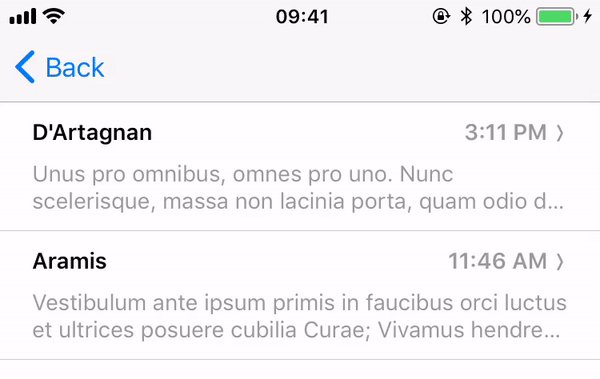
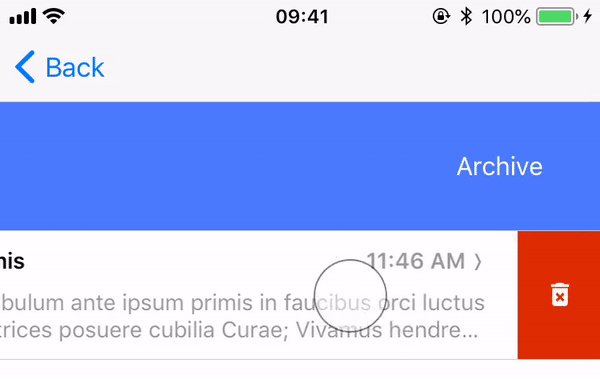
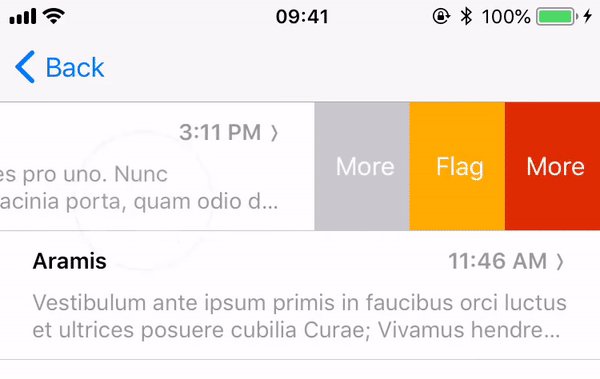
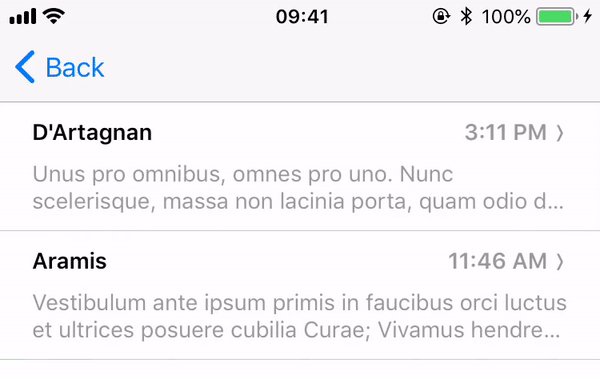
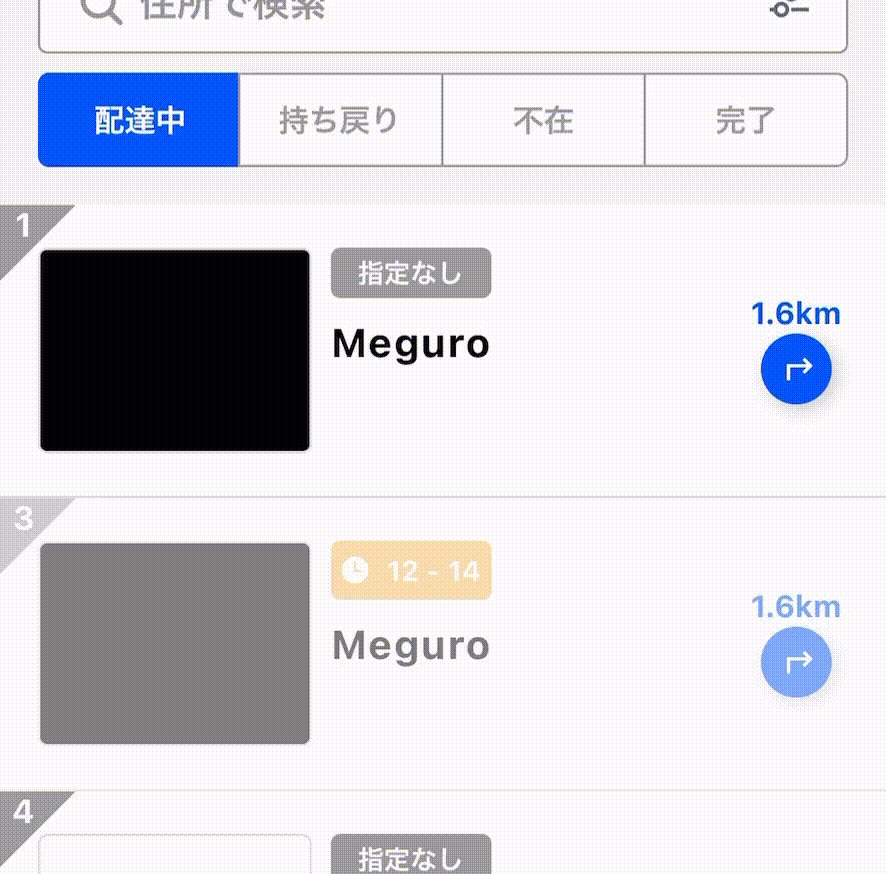
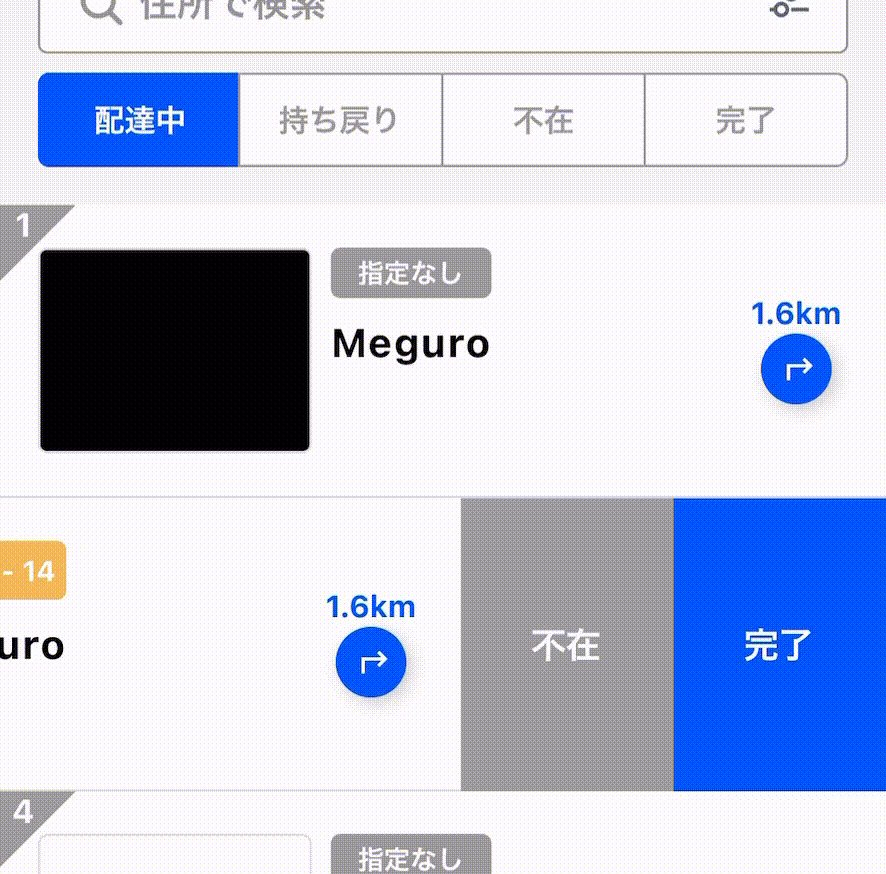
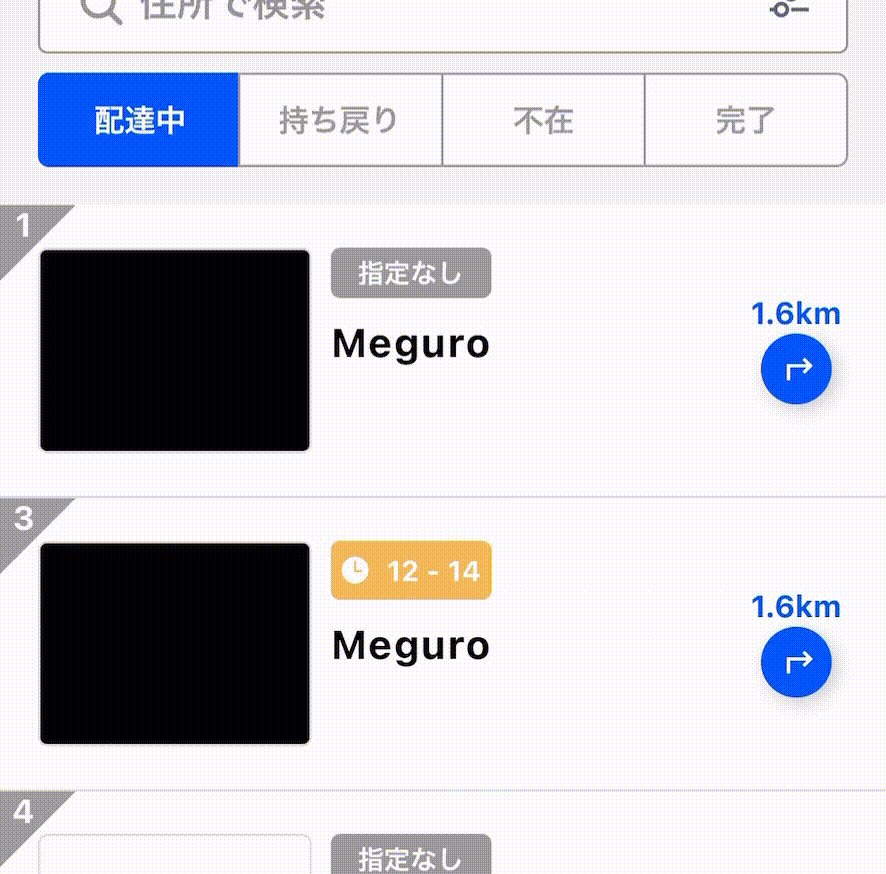
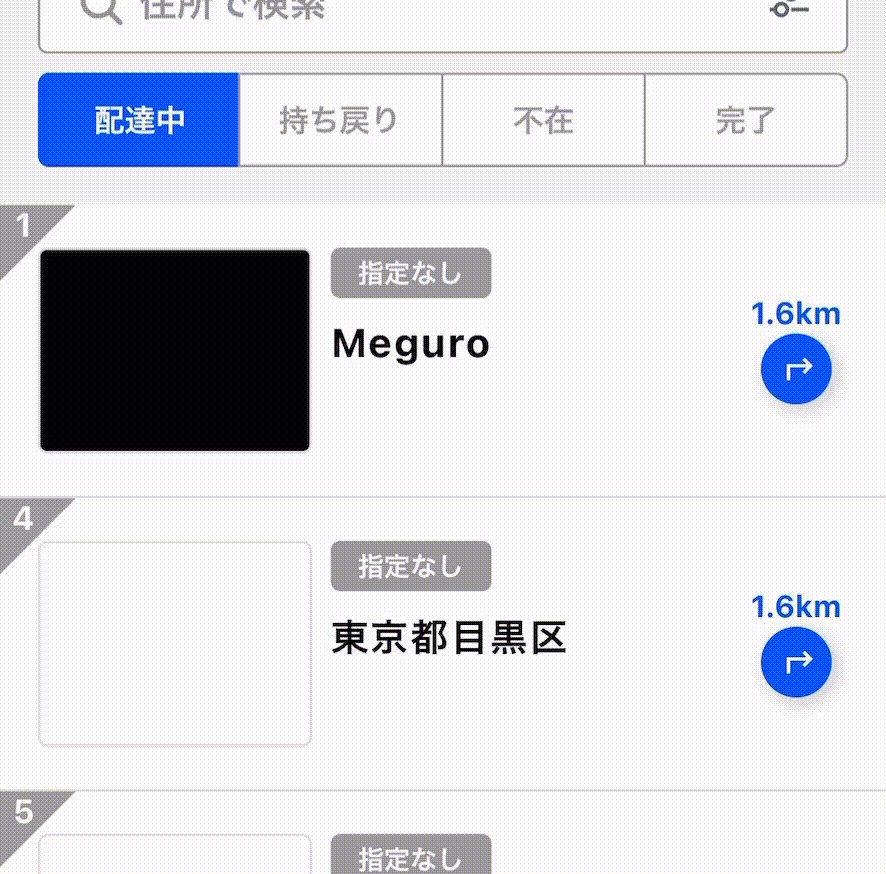
↑こんな感じのリストアイテムに対する横スワイプを付けたい時に便利なreact-native-gesture-handlerの「Swipable」についてご紹介します。
使用ライブラリ
リストアイテムのスワイプ機能を実現するライブラリはいくつかありますが、どれも更新が数年前だったりサンプルコードがClass Componentだったり、スワイプジェスチャをコントロールするためにリストビュー自体までwrapされたものが多くカスタマイズし辛いなどの問題があります。
検索では出てきづらいのですが、react-native-gesture-handler(ジェスチャハンドラ系の処理・コンポーネントを改変したり置き換えてるライブラリ)が提供しているSwipeableコンポーネントを利用することで、React NativeのFlatListまたはScrollViewを使用しつつ、簡単にこのUIが実現できます。
ドキュメント: docs.swmansion.com
実装方法
ライブラリを導入
Installation: https://github.com/software-mansion/react-native-gesture-handler
expo install react-native-gesture-handler npx pod install // yarn add react-native-gesture-handler // npm install --save react-native-gesture-handler
スワイプ部分の実装
スワイプ対象のアイテムを
import Swipeable from 'react-native-gesture-handler/Swipeable'; import { RectButton } from 'react-native-gesture-handler'; ... const renderRightActions = (productId: number, disabled: boolean): React.ReactNode => ( <RectButton style={styles.leftAction} onPress={this.close}> <Text>Archive</Text> </RectButton> ); return ( <Swipeable renderRightActions={renderRightActions} > <YourListItemHere /> </Swipeable> );
上記のコードでは、スワイプした後ろにボタンを表示するという実装になります。 いわゆるSwipe to deleteなど、右までスワイプしきった段階でアクションを発火するような実装を行う場合は onSwipeableLeftOpenなどのイベントを指定することも可能です。
使いどころ
リストのアイテムに対する操作は、タップ、ロングタップ、アクションシートなどがありますが、 スワイプでの操作は各アイテムの近くのタップ領域で操作を完了できるのがいいところです。 弊社では配達員向けの効率化アプリを提供しており、ちょっとしたストレスや操作コストが離脱につながるため、 このスワイプアクションを採用することになりました。
リストアイテムのスワイプは元々iOSのUIなので、Androidのユーザーには気付かれにくい点は注意が必要です。 操作のデモ動画やオンボーディングでの操作説明が必要になるかと思います。
注意点
モーダル(ReactNativeのModal、react-native-modal)の中ではうまく動かないことがあり、僕が実装した際にはスワイプをしたときにnestしたTouchableOpacityのonPressが発火してしまうという問題がありました。 Swipeableに限らず、特にAndroidではreact-native-gesture-handlerのTouchableOpacityが発火しないなどの問題があり、独自でモーダルを作るなどの追加実装が必要でした。もし導入を検討している場合は先にモックでジェスチャーが意図した動きになるかどうかを確認してから詳細の実装を進めることをお勧めします。
おわりに
今回はリストアイテムのスワイプ機能を実現するreact-native-gesture-handlerのSwipeableについてご紹介しました! スワイプアクションはアイテムに対する操作をより簡単にすることで、UXの改善に繋がる実装なので、 ぜひReact Nativeでアプリを開発している方は導入をご検討してみてください 😎
We're Hiring
207株式会社では、レガシーな物流業界の変革に挑む配達員向け効率化アプリ「TODOCUサポーター」を開発しています。 開発チームでは一緒に開発してくれるアプリエンジニア(React Native)やバックエンドエンジニアの仲間を大絶賛募集中です!
もし少しでもご興味がありましたら、以下のnotionをご覧ください!